ShowTable of Contents
利用方法
タブ付きパネル
「タブ付きパネル」コントロールは、コンテナコントロールからドラッグ&ドロップすることで利用することができる。

設計要素
画面上では、以下のように表示される。
「設計」タブ

「ソース」タブ
<xp:tabbedPanel id="tabbedPanel1">
<xp:tabPanel label="新規タブ" id="tabPanel1"></xp:tabPanel>
<xp:tabPanel label="新規タブ 2" id="tabPanel2"></xp:tabPanel>
</xp:tabbedPanel>
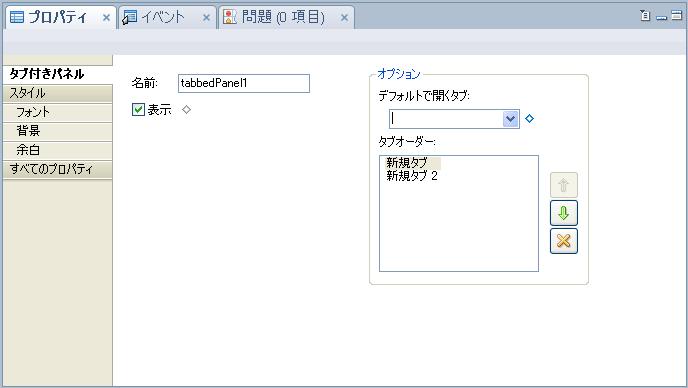
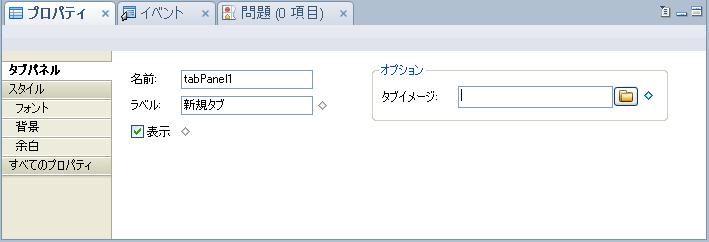
プロパティ値
プロパティでは「デフォルトで開くタブ」や「タブの順番」等を設定することができる。

タブを選択すると、タブ名称やラベル、イメージ等を設定することができる。

拡張
「タブ付きパネル」上で右クリックを押下すると、タブの追加、挿入、削除等を行うことができる。

カスタマイズ
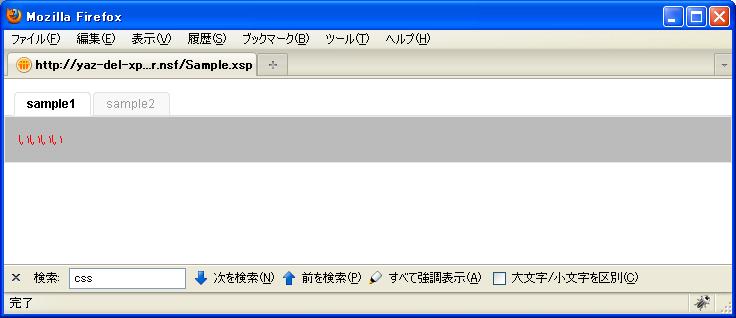
スタイルシートを利用してタブパネルのデザインをカスタマイズする。
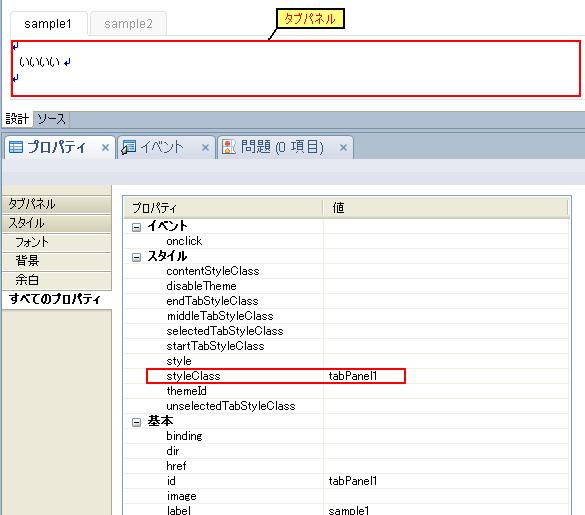
StyleClassの設定
タブパネルにStyleClass「tabPanel1」を設定する。

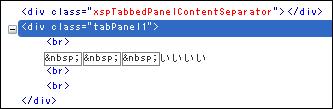
Web要素
タブパネルはWeb上で確認すると以下のような構成になっている。

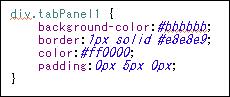
スタイルシート作成
スタイルシート「style.css」ファイルを作成する。

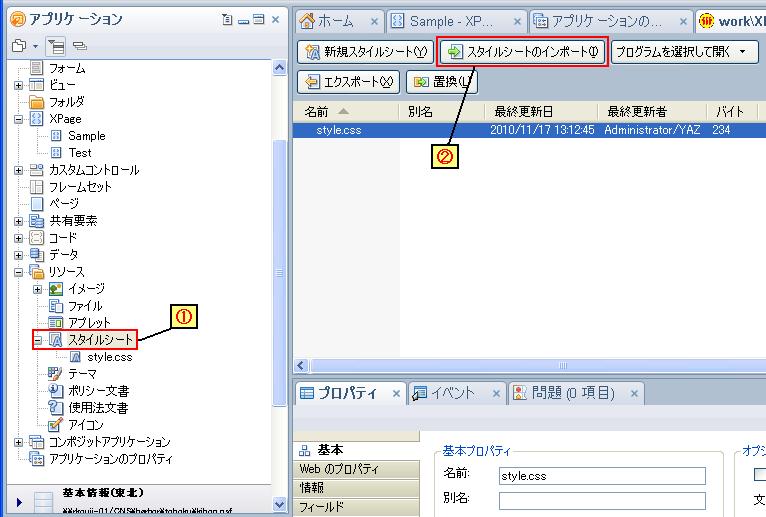
スタイルシートのインポート

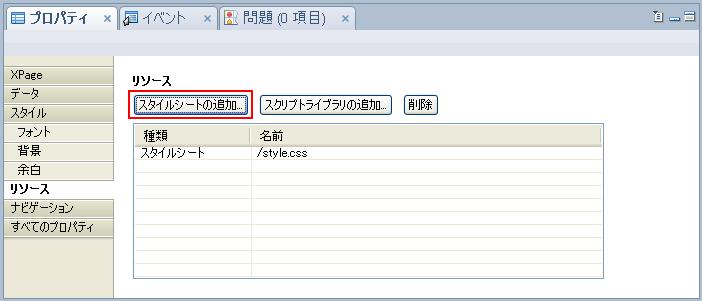
XPagesにスタイルシートを設定
「スタイルシートの追加」ボタンをクリックする。

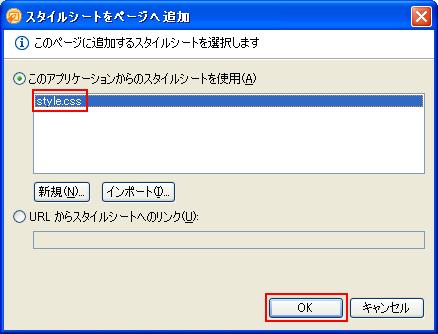
「style.css」を選択し「OK」ボタンを押下する。

動作確認
「tabPanel1」のデザインが変更さていることを確認する。